Conception de site web : du projet à la mise en ligne
La définition du projet
Tout commence avec la première rencontre avec le client (vous), qui peut avoir lieu en présentiel, ou à distance (téléphone, visioconférence). Lors de ce premier rendez-vous, vous exposez de façon précise l’ensemble de vos besoins ainsi que vos objectifs. L’idée est de parvenir à parfaitement identifier vos attentes vis à vis de votre futur outil numérique. Quelle sera la fonction principale du site ? S’agira-t-il d’un site vitrine, qui permettra de communiquer sur votre entreprise et mettre en avant vos valeurs ou votre savoir-faire ? Souhaitez-vous disposer d’un site e-commerce, pour vendre vos produits et/ou vos services directement sur le web ? Ou voulez-vous simplement disposer d’un blog, pour communiquer autour de votre actualité ? Votre site devra-t-il être développé sur mesure, ou pourra-t-il s’appuyer sur un CMS (type WordPress) pour optimiser les coûts de développement ?
Cette première étape d’identification des besoins est cruciale, et permet de définir avec précision le périmètre du projet, tant au niveau des objectifs du client qu’au niveau des fonctionnalités ou des services attendues sur le site. Il n’est pas rare que lors de cette première rencontre l’on commence déjà à aborder la notion de budget, afin d’affiner un peu plus encore les choses et d’être en mesure de proposer une réponse adaptée et pertinente au client, y compris d’un point de vue financier.
Élaboration de la stratégie digitale
Une fois que le cadre est parfaitement posé, que les besoins et les objectifs sont parfaitement définis et identifiés, la seconde étape consiste a établir une stratégie digitale adaptée. Si l’un des objectifs est de faire connaître votre site web au plus grand nombre, de décrocher de nouveaux clients, de vendre des produits en ligne, il va sans doute falloir axer cette stratégie sur la recherche de visibilité. On abordera alors la notion de référencement naturel, avec la définition des mots clés stratégiques pour une bonne visibilité du site et de ses différentes pages sur les moteurs de recherche (Google principalement pour la France). Mais attention ! En plus d’être longue (les résultats d’une campagne SEO met généralement des semaines voire des mois pour porter ses fruits – il faut donc penser à anticiper ce délai dans le déroulement du projet), une stratégie de référencement naturel peut vite s’avérer coûteuse. Il est donc important de bien préparer les choses en amont avec votre agence pour ne pas avoir de surprise.

La stratégie web permettra également de choisir les réseaux sociaux qui seront pertinents pour votre communication, en fonction de vos cibles ou de la nature du contenu que vous souhaitez partager sur Internet. On pourra également identifier les actions web marketing à mettre en place une fois le site internet en ligne : campagnes emailing, parrainage, affiliation, publicité, etc.
Rédaction du cahier des charges
Il s’agit là-aussi d’une étape importante, puisqu’elle permettra de coucher noir sur blanc l’ensemble de vos besoins, et de lister les tâches qui seront à réaliser dans le cadre du projet de création ou de refonte de votre site web. Avec ce document, il vous sera beaucoup plus aisé de comparer différentes offres qui pourront vous être proposées, puisqu’elles seront basées sur une même demande parfaitement formalisée.
Dans ce cahier des charges, on retrouvera par exemple l’orientation graphique qui sera à porter au site (logo, codes couleur, etc.), l’arborescence souhaitée, ou encore une description technique de l’ensemble des fonctionnalités attendues (formulaire de contact, slider, agenda, paiement en ligne, système de Click & Collect, etc.). Autres éléments pouvant y figurer, le choix du CMS (« Content Management Systems » – ou système de gestion de contenu) employé pour la création du site (WordPress ou Joomla pour un site vitrine, Prestashop ou WooCommerce pour une boutique e-commerce, etc.), ou bien encore les grandes ligne de la stratégie SEO envisagée.
Plus le cahier des charges sera précis, plus il sera simple pour le concepteur du site de définir un budget précis. On peut l’assimiler à une sorte de « guide technique » de votre projet.
Hébergement et nom de domaine
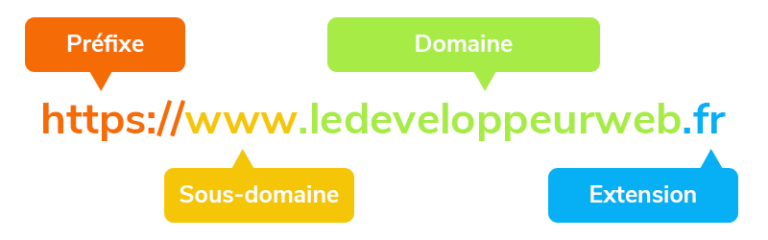
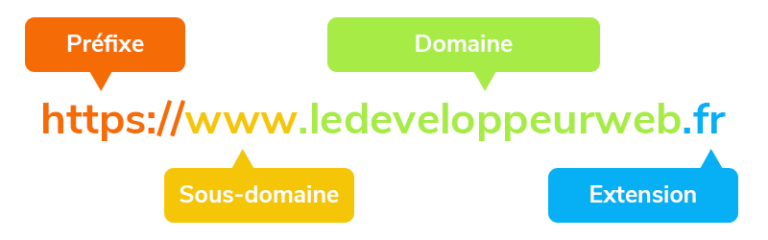
Pour pouvoir mettre en ligne votre futur site web, il vous faudra disposer de 2 éléments primordiaux : un nom de domaine, et un hébergement. Le nom de domaine correspond à l’adresse de votre site, qui sera saisie dans votre navigateur web pour accéder à vos différentes pages de contenu. Par exemple, le site sur lequel vous lisez cet article a pour nom de domaine « ledeveloppeurweb.fr ». Pour plus de simplicité, il est de coutume pour les entreprises d’enregistrer comme nom de domaine le nom de l’entreprise ou de la marque en question. Mais cela n’est bien entendu pas une obligation, et vous avez tout à fait le droit d’opter pour un nom de domaine totalement différent. Il est cependant recommandé de ne pas partir sur des noms de domaine trop longs ou trop compliqués à retenir. Selon le pays où vous vous trouvez, ou le marché que vous ciblez, vous pourrez opter pour différentes extensions, comme le .fr (pour la France), le .com (plutôt pour le commerce et/ou l’international), le .org, .net, etc. De nombreux outils et services sont accessibles sur internet pour vérifier la disponibilité d’un nom de domaine.


Le 2e point indispensable est l’hébergement. C’est un service en ligne en charge de stocker votre site internet (et sa base de données) et de le rendre accessibles aux internautes. Il existe une multitude d’hébergeurs à travers le monde, avec des offres multiples et variées (OVH, Gandi, etc). Selon le trafic envisagé, il faudra veiller à sélectionner un hébergement adapté, capable de supporter l’afflux plus ou moins important de visiteurs. Si votre hébergement n’est pas correctement dimensionné, votre site court le risque de ne plus pouvoir répondre en cas de forte audience. Niveau tarif, là-aussi on trouve de tout : des forfaits en mode « eco » à quelques euros par mois aux offres à plusieurs centaines, voire milliers d’euros par an pour disposer de serveur dédiés de pointe. Selon la nature de votre site web – petit site vitrine ou grosse plateforme e-commerce – il faudra faire le bon choix.
N’hésitez surtout pas à demander à votre agence d’être accompagné sur ce point, afin de déposer correctement votre nom de domaine et de souscrire à la bonne offre d’hébergement.
Structure et arborescence
C’est une étape incontournable pour tous les sites web, puisqu’elle permet d’organiser de façon logique et optimisée l’ensemble de vos contenus à travers une arborescence de pages. C’est à cette étape que l’approche SEO doit être faite (et non pas lorsque les sites sont en production !), puisqu’elle va permettre de définir le contenu de chaque page en se basant sur les mots-clé stratégiques qui auront été préalablement identifiés/définis, de façon à optimiser la visibilité de ces pages sur les moteurs de recherche.
De la pertinence de l’arborescence retenue (on peut parler de silo sémantique, cocon sémantique, etc,) dépendra l’efficacité du référencement naturel, et donc la visibilité de votre outil de communication ou de vente. Il convient donc de définir avec soin cette structure de contenu, toujours en se focalisant sur les objectifs à atteindre.
Maquettage et wireframe
Le but de cette étape est de définir visuellement la structure des différentes pages à l’aide de maquettes fonctionnelles. Il s’agit d’une approche très schématique des pages (le wireframe est un affichage dit « fil de fer »), qui laisse de côté l’aspect graphique (couleurs, icones, etc.) et esthétique.


Cette partie est généralement prise en charge par le web designer, qui s’occupe alors d’organiser visuellement les différents contenus (texte, images), sur chaque page, et surtout le parcours de navigation (on parle généralement d’UI/UX – pour « User Interface » / « User eXperience », à savoir « interface utilisateur » et « expérience utilisateur« ). Une attention particulière doit être portée sur ces maquettes fonctionnelles, car de la facilité de navigation sur votre site va commencer à dépendre également ses performances SEO. Par ailleurs, les maquettes fonctionnelles vont également permettre de définir un autre point très important en terme de design : le comportement de l’affichage des pages sur les supports mobiles (tablettes, smartphones). On parle alors de capacité « responsive » ou de « responsive web design » (RWD). Aujourd’hui, il faut penser « mobile first » ! En effet, plus de la moitié du trafic internet se fait à présent sur mobile. Le site web doit donc être parfaitement compatible avec ce nouveau mode de consommation de l’information.
Pour qu’un site soit efficace, il se doit d’être responsive, et de disposer d’un affichage optimisé quelque soit l’appareil (ou la taille de l’écran) sur lequel il est affiché. Aujourd’hui, c’est le B-A-BA d’une conception de qualité.
Rédaction des contenus
Parmi les étapes importantes du processus de création de site web se trouve bien évidemment la rédaction des contenus. Les contenus font en effet partie des 3 points clés d’un bon référencement naturel (avec l’optimisation technique et le netlinking). Google apprécie les pages au contenu de qualité. Pour performer sur le plan SEO, vos textes doivent être qualitatifs, longs, complet et bien structurés. Agrémentés si possibles de visuels (eux aussi optimisés). Ils doivent fournir une information pertinente et utile aux utilisateurs de votre site. On peut prendre l’exemple d’un guide, qui sera généralement apprécié des internautes et des moteurs de recherche.
Selon le nombre de pages composant votre site, la rédaction des contenus (surtout s’ils sont optimisés pour le référencement naturel) peut vite devenir une tâche longue et fastidieuse à traiter. Celle-ci est alors généralement confiée au rédacteur web. Mais les textes peuvent tout aussi bien être fournis par le client lui-même (ce qui permettra de réduire le budget final du projet). Mais l’optimisation pour le SEO sera sans doute moins évidente dans ce cas-là.
Conception des maquettes graphiques
Faites entrer l’artiste ! C’est à cette étape du projet que l’infographiste / web designer va élaborer la charte graphique et l’identité visuelle de votre site web, en se basant sur les maquettes fonctionnelles créées un peu plus tôt. L’objectif est de concevoir une charte qui soit en harmonie avec l’image de votre entreprise et reprenant tous les éléments définis dans le cahier des charges. Place aux couleurs, aux images, aux icones ! Le design de chaque page importante du site va ainsi être créé, avec des logiciels comme Adobe Photoshop ou Adobe XD (selon les préférences du professionnel). L’ergonomie des pages sera également travaillée, afin de proposer une navigation agréable et intuitive aux visiteurs, en jouant par exemple sur la disposition des différentes éléments, les uns par rapport aux autres.
Avant de passer à l’étape du développement du site, il est généralement conseillé de valider auprès du client l’ensemble des maquettes graphiques proposée par l’agence web. Cela permet d’éviter notamment les demandes excessives de corrections, d’ajustement, de modifications du design des pages une fois la phase d’intégration lancée.
Intégration et développement
Quand on parle de création de site internet, c’est généralement l’étape qui vient immédiatement en tête : le développement du site, à savoir la transcription en code informatique de celui-ci. Pourtant, comme on vient de le voir, dans le déroulement logique du projet, un nombre important de tâches doivent impérativement avoir été traitées et validées avant de pouvoir attaquer cette phase.
C’est donc ici que le développeur web va entrer en scène. Selon sa spécialisation, il va prendre en charge une ou plusieurs partie(s) de cette phase de développement. Le développeur « front » (ou « front-end ») s’occupera d’intégrer la partie publique et visible du site en se basant sur les maquettes graphiques élaborées en amont. Pour cela, il travaillera avec des outils permettant de rédiger du code informatique – on parle d’IDE (pour « Integrated Development Environment ») – et aura comme tâche principale de mettre en place le design et les contenus (textes, images, vidéos, etc.) sur chaque page. Pour cela, il s’appuiera sur des langages informatique spécifiques, comme le HTML, le CSS ou le JavaScript (JS).


Selon la nature du projet, il pourra également s’appuyer sur un CMS, type WordPress ou Prestashop, qui intègrera déjà tout un tas de fonctionnalités utiles à la bonne gestion du site et simplifiera sa prise en main par ses utilisateurs : base de données déjà intégrée, création simplifiée de page de contenu, service natif de blog, aptitudes à rajouter de nouvelles fonctionnalités via l’ajout de modules, etc. À noter que WordPress est un CMS extrêmement répandu (plus de 40% des sites dans le monde son animés par ce dernier aujourd’hui) et que de nombreux développeurs s’en sont fait une spécialité. Si la conception de votre site s’appuie sur le CMS WordPress, cela pourra être un atout non-négligeable si jamais vous deviez changer de prestataire. La probabilité que votre nouveau prestataire sache lui aussi prendre en charge ce CMS étant normalement plutôt grande.
Autre spécialiste du code pouvant intervenir : le développeur « back » (ou « back-end »). Ce professionnel du développement s’occupera quant à lui à toute la partie fonctionnelle (le moteur) du site. Il sera en charge de concevoir (et de coder) sur mesure les fonctionnalités et/ou les services spécifiques définis dans le cahier des charges. Pour cela, il pourra s’appuyer sur des langages ou des frameworks comme PHP, SQL, Symphony, React, etc.
Une attention particulière devra être portée sur la qualité du code informatique afin d’optimiser l’aspect SEO du site.
Recettage du site avant la mise en ligne
Parfois négligée lors du processus de conception de sites web, cette étape est pourtant capitale puisqu’elle permet de contrôler le bon fonctionnement du site nouvellement créé avant de le rendre accessible à vos visiteurs : déceler les éventuels bugs (graphique ou fonctionnels) et les corriger, tester l’affichage (approche responsive) et valider l’expérience utilisateur sur différents types de supports (desktop, portable, tablette, mobile) et sur différents navigateurs web (Chrome, Firefox, Safari, Edge, etc.). Vérifier que tous les éléments listés dans le cahier des charges (pages, fonctionnalités et services) sont en place et parfaitement fonctionnels.
La mise en ligne du site ne se fera que lorsque cette étape de recettage aura été validée sur l’environnement de développement.
Web marketing, référencement et maintenance du site internet
Nous ne sommes plus directement dans le processus de création, mais il s’agit de la suite logique des différentes étapes que nous venons d’aborder.
Maintenant que votre outil de communication est finalisé et qu’il est enfin accessible aux internautes, il va falloir s’en occuper correctement pour pérenniser votre investissement. La première chose à faire va être d’envisager le mise en place d’une maintenance. Cette maintenance aura pour but de maintenir à jour votre site, pour limiter les risques de sécurité (piratage, etc.) et conserver le bon fonctionnement de votre outil sur le long terme. Cette maintenance est notamment recommandée lorsqu’ un CMS est à l’œuvre pour gérer votre contenu. La mise en place d’une maintenance passe généralement par la validation d’un contrat entre vous et votre agence, contrat qui listera par exemple les différentes actions effectuées mensuellement (sauvegarde du site, mise à jour du CMS WordPress et de ses plugins, contrôle du contenu de chaque page, etc.).
Il va ensuite falloir faire la promotion de votre site internet, le faire connaitre du plus grand nombre et lui offrir le plus de visibilité possible (sur Google notamment, utilisé par 94% des internautes lorsqu’ils effectuent une recherche) afin de générer un maximum de trafic vers celui-ci. Pour cela, vous pourrez par exemple engager des actions web marketing (qui auront déjà pu être définies dès la conception) : élaboration de newsletters que vous enverrez à vos clients, communication et partage de votre actualité sur les réseaux sociaux (Facebook, Twitter, Instagram, Tik Tok, etc.), mise en place de campagnes de publicité ou de référencement payant (annonces Google Ads) sur les moteurs de recherche (SEA) ou travail sur votre référencement naturel avec par exemple la mise en place d’une stratégie d’acquisition de liens (netlinking). De nombreux outils marketing sont disponibles sur internet pour vous aider ou vous guider dans la mise en œuvre de ces différentes actions. Votre agence web peut bien évidemment être également force de proposition et de conseil, n’hésitez surtout pas à aborder ce point-là avec elle.
Ces derniers années, l’essor des smartphones a entrainé de nouveaux usages et une nouvelle façon de consommer internet. De ce fait, afin de suivre cette tendance et de proposer une expérience utilisateur adaptée, les sites web ont rapidement du s’adapter, tant dans leur conception que dans leur développement. De nouveaux outils, de nouveaux frameworks, ont rapidement vu le jour et grandement aidé les développeurs à rendre les sites responsive.
Aujourd’hui, la part du trafic internet sur mobile ayant dépassé celle du trafic « traditionnelle » sur desktop, les processus de conception de site internet ont grandement évolué, et il est à présent préférable de penser « Mobile first », en priorisant la version mobile du site internet sur la version desktop.
Plus d’informations sur la création de site internet :
